
After you insert intermediate points, a pedestrian route, by default, has the following objects and is displayed as a line:
You can insert an intermediate point of the route into each area you want the pedestrian route to traverse. You can move a pedestrian route location to a different area. Examples of use:
In the following cases, a route location on a ramp or stairway defines the direction that the pedestrian takes on the ramp or stairway. In these cases, the pedestrian uses the entire ramp or stairway:
You can edit the attributes for each pedestrian route location (intermediate point or destination) (Attributes of pedestrian route locations).
1. On the Network objects toolbar, click Pedestrian Routes.
2. In the Network editor, click the destination of the desired pedestrian route.
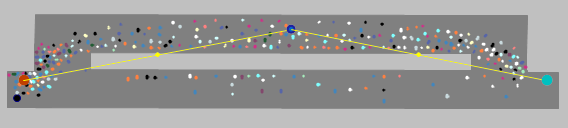
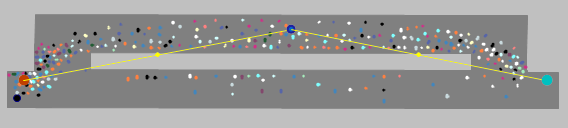
A yellow band is shown between the first routing point of the pedestrian route and the destination, including an intermediate point in the middle.
3. Click the intermediate point, hold the mouse button down, and drag the point to the ramp, stairway or area of your choice.
4. Release the mouse button.

The course of the pedestrian route is adjusted. The intermediate point is larger and displayed as a blue circle by default (in the figure in the middle of the upper area). Additional yellow points are displayed (in the figure on the left and right lower margin of the upper area). Using these points, you can model the pedestrian routes in more detail.
|
|
Note: Within a pedestrian area, there must not be two adjacent intermediate points of a static pedestrian route or a partial pedestrian route. |
Superordinate topic:
Modeling routing decisions and routes for pedestrians
Information on editing:
Attributes of pedestrian route locations
Related topics:
Static pedestrian routes, partial pedestrian routes and pedestrian routing decisions
Modeling partial routes for pedestrians
Use cases for static partial routes of pedestrians
Route choice method using the Travel time criterion
Attributes of static routing decisions for pedestrian routes
